JSON形式のWebAPIをExcel形式に変換 ★
JSON 形式を返す Webサイトの応答データを、Excel 形式(平文、plaintext)に変換して返します。
これにより、様々な WebAPI を WEBSERVICE 関数で利用できます。
URL
https://api.excelapi.org/convert/json2plain
設定
| 設定 | 必須 | 説明 |
|---|---|---|
| url | ✔ | アクセスする url を指定します。 json 形式の応答を返す url である必要があります。 |
| target | ✔ | 応答された json のどの部位を返すかを指定します。 独自形式のため詳細は以下をご参考ください。 |
| cache | キャッシュの使用有無を指定します。 キャッシュを使用する場合は当サイトでデータを保管し2回目以降はキャッシュを返します。 提供元サイトへの過負荷対策となります。指定しない場合はyesです。 使用する場合: yes 使用しない場合: no | |
| timeout | キャッシュを使用する場合の使用期限を秒で指定します。 指定しない場合は86400秒(1日)となります。 |
target の指定方法
JSON は 「key : value」でデータを表す形式です。
一般的な指定方法としては、大かっこで区切る方法( ["name"] )などがありますが、
本機能で target を指定する場合は、key を 「. (ピリオド)」で区切って指定します。
その結果、key に対応する value を取得できます。
target を指定した場合の例を記載します。
サンプル1
JSON:
{
"id": 1,
"name": "tanaka",
"attribute": {
"gender": "male",
"phone_number": "xxxxxxxxxxx",
"birth": "1991/01/01"
}
}
例1: シンプル例
まず、最もシンプルな target の指定方法です。
name を指定すると、対応する tanaka が返ってきます。
name → tanaka
例2: オブジェクト
次に階層構造を持つオブジェクト{...}の場合は、階層の次のkeyを指定します。
attribute.gender → male
サンプル2
JSON:
{ status: 'OK',
data:
[ { id: '01100', name: '札幌市' },
{ id: '01101', name: '中央区' },
{ id: '01102', name: '北区' },
....
]
}
例3: 配列
key に対する value が配列[...]の場合は要素番号を指定します。
この場合は 0 を指定することで1つ目の要素「{ id: '01100', name: '札幌市' }」を抜き出します。
data.0 → { id: '01100', name: '札幌市' }
例4: 配列内の値
1つ目の配列に対し name を指定することで「札幌市」を取得できます。
data.0.name → 札幌市
大括弧[] で数字を指定(0など)し、中括弧{} で文字を指定(nameなど)と覚えれば対応しやすいと思います。
使用例

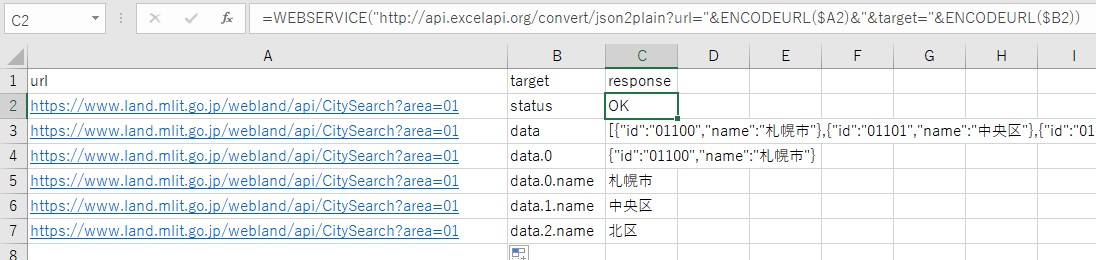
A2:
https://www.land.mlit.go.jp/webland/api/CitySearch?area=01
※ A列に入力されているURLは国土交通省が提供している「都道府県内市区町村一覧取得API」になります。
https://www.land.mlit.go.jp/webland/api.html
- Microsoft Excel
- Google Spreadsheets
C2:
=WEBSERVICE("https://api.excelapi.org/convert/json2plain?url="&ENCODEURL($A2)&"&target="&ENCODEURL($B2))
C2:
=IMPORTXML("https://api.excelapi.org/convert/json2plain?url="&ENCODEURL($A2)&"&target="&ENCODEURL($B2),".")
Google Spreadsheets では、返り値がJSON形式の場合に #N/A が返されます。
この例では「data」や「data.0」は #N/A となり、「data.0.name」で「札幌市」が返されます。
このように、Excel に比べると指定方法に少々手間がかかりますので予めご留意ください。
JSONの形式の詳細は以下のサイトなどをご参考ください。
http://www.tohoho-web.com/ex/json.html
本機能は、当サイトが提供元サイトから一旦データを取得し、データを編集してユーザーに返す機能となります。
そのため、全ての通信が当サイトに集約されることにより、大量アクセスが発生した場合は提供元サイトから当サイトが通信制限を受ける可能性があります。
当サイトでは提供元サイトの通信制限を解除できませんので、アクセス量を提供元サイトのルールに従い調整してください。